You're viewing help content for version:

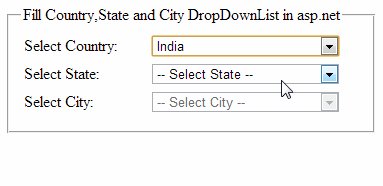
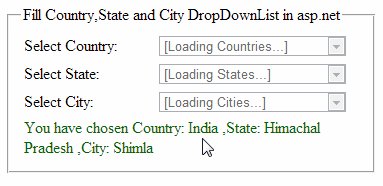
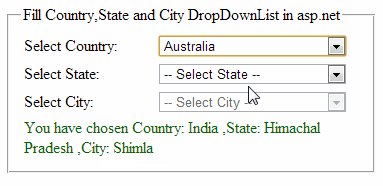
Aug 29, 2011 In this example, use dependent drop down lists, so that after you select a country in column B, only the cities from that country are shown in the drop down list in column C.
- 6.3

Procedure to dynamically populate drop-down lists
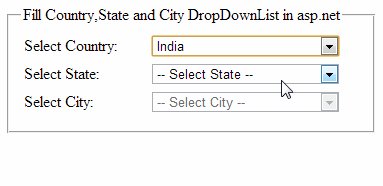
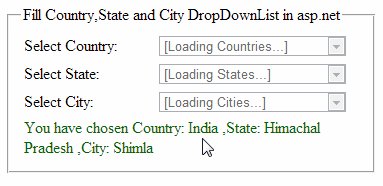
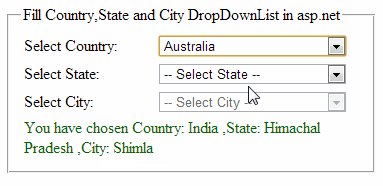
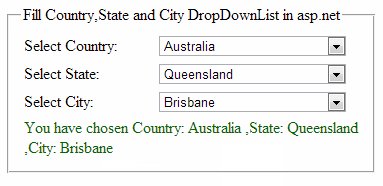
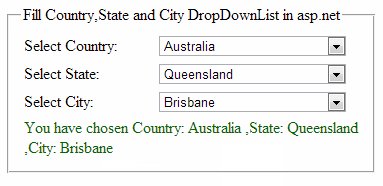
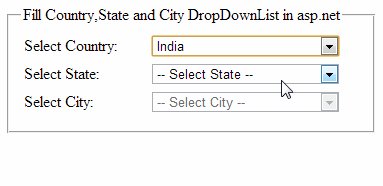
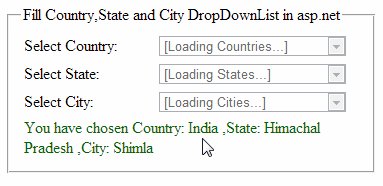
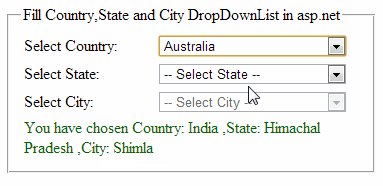
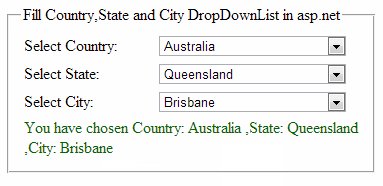
Consider a scenario where you want to populate the State drop-down list based on a value that you select in the Country drop-down list. If you select Australia in the Country drop-down list, the State drop-down list displays the states within Australia. The following procedure describes how to accomplish this task.
Create a project with the following modules:
- The bundle that contains the logic to populate the drop-down, which in this case is a servlet.
- The content, which embeds the .jar file and has a drop-down resource. The servlet points to this resource.
Write a servlet based on the request parameter Country, which returns an array that contains the names of states within the country.
Create a drop-down node under a particular folder hierarchy in apps (for example, create a node under /apps/myfolder/demo). Ensure that the sling:resourceType parameter for the node is the same as that to which the servlet points (/apps/populatedropdown).
Package the content node and embed the .jar file at a particular location (for example /apps/myfolder/demo/install/). Deploy the same file on the server.
Create an adaptive form and add two drop-down lists, Country and State to it. The Country list can include the names of countries. The State list can dynamically populate the names of states for the country you select in the first list.
Add the names of countries to display in Country list. In the State list, add a script to populate it based on the name of the country in the Country list. Airbag tool 24.05.08 keygen.
Download
More like this
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices Online Privacy Policy
Popular Posts
You're viewing help content for version:

Aug 29, 2011 In this example, use dependent drop down lists, so that after you select a country in column B, only the cities from that country are shown in the drop down list in column C.
- 6.3

Procedure to dynamically populate drop-down lists
Consider a scenario where you want to populate the State drop-down list based on a value that you select in the Country drop-down list. If you select Australia in the Country drop-down list, the State drop-down list displays the states within Australia. The following procedure describes how to accomplish this task.
Create a project with the following modules:
- The bundle that contains the logic to populate the drop-down, which in this case is a servlet.
- The content, which embeds the .jar file and has a drop-down resource. The servlet points to this resource.
Write a servlet based on the request parameter Country, which returns an array that contains the names of states within the country.
Create a drop-down node under a particular folder hierarchy in apps (for example, create a node under /apps/myfolder/demo). Ensure that the sling:resourceType parameter for the node is the same as that to which the servlet points (/apps/populatedropdown).
Package the content node and embed the .jar file at a particular location (for example /apps/myfolder/demo/install/). Deploy the same file on the server.
Create an adaptive form and add two drop-down lists, Country and State to it. The Country list can include the names of countries. The State list can dynamically populate the names of states for the country you select in the first list.
Add the names of countries to display in Country list. In the State list, add a script to populate it based on the name of the country in the Country list. Airbag tool 24.05.08 keygen.
Download
More like this
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices Online Privacy Policy
...">How To Populate A State List With Country Dropdown In Pega(08.04.2020)You're viewing help content for version:

Aug 29, 2011 In this example, use dependent drop down lists, so that after you select a country in column B, only the cities from that country are shown in the drop down list in column C.
- 6.3

Procedure to dynamically populate drop-down lists
Consider a scenario where you want to populate the State drop-down list based on a value that you select in the Country drop-down list. If you select Australia in the Country drop-down list, the State drop-down list displays the states within Australia. The following procedure describes how to accomplish this task.
Create a project with the following modules:
- The bundle that contains the logic to populate the drop-down, which in this case is a servlet.
- The content, which embeds the .jar file and has a drop-down resource. The servlet points to this resource.
Write a servlet based on the request parameter Country, which returns an array that contains the names of states within the country.
Create a drop-down node under a particular folder hierarchy in apps (for example, create a node under /apps/myfolder/demo). Ensure that the sling:resourceType parameter for the node is the same as that to which the servlet points (/apps/populatedropdown).
Package the content node and embed the .jar file at a particular location (for example /apps/myfolder/demo/install/). Deploy the same file on the server.
Create an adaptive form and add two drop-down lists, Country and State to it. The Country list can include the names of countries. The State list can dynamically populate the names of states for the country you select in the first list.
Add the names of countries to display in Country list. In the State list, add a script to populate it based on the name of the country in the Country list. Airbag tool 24.05.08 keygen.
Download
More like this
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices Online Privacy Policy
...">How To Populate A State List With Country Dropdown In Pega(08.04.2020)